【css-08】margin负值在页面布局中有哪些应用?
小课堂【武汉-224期】
分享人:熊凡
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
CSS盒模型中,margin是我们非常熟悉的一个属性,大多数情况下,我们采用的都是正数的 margin 值,可能有时候会用到负的 margin 值。在我们的印象中,负的 margin 值就类似于浏览器的 hack 一样,不被人接受。但是,本文要说明的就是,负的 margin 值并不是 hack,这是正常范围内的写法。
根据 W3C,margin 是能够接受负值的,只是在具体实现上有一些区别。那么,设置margin为负值究竟会是什么样的效果呢?
2.知识剖析
margin为负值时产生的影响
1、对于自身的影响
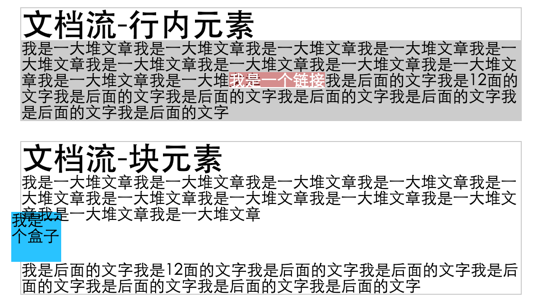
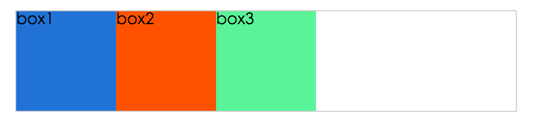
当static(非浮动、非定位)元素的margin-top/margin-left被赋予负值时,元素将被拉进指定的方向。
但如果你设置margin-bottom/right为负数,元素并不会如你所想的那样向下/右移动,而是将后续的元素拖拉进来,覆盖本来的元素。
如果没有设定width属性,设定负margin-left/right会将元素拖向对应的方向,并增加宽度,此时的margin的作用就像padding一样。
3.常见问题
margin负值在页面布局中有哪些应用?
4.解决办法
5、编码实战
6、扩展思考
1、margin负值是否会改变元素的宽度?
7、参考文献:
8、更多讨论
1、margin负值还能运用到哪些地方?
谢谢大家
制作人:庄引 | 先小波 | 郭俊伟 | 熊凡